
上一篇介紹了物件的解構賦值應用,而解構賦值的功能是要讓我們在寫物件、陣列的時候可以很便利的使用縮寫,將資料取出成獨立變數,增加可讀性並減少程式碼,今天就來練習陣列的解構賦值應用吧!
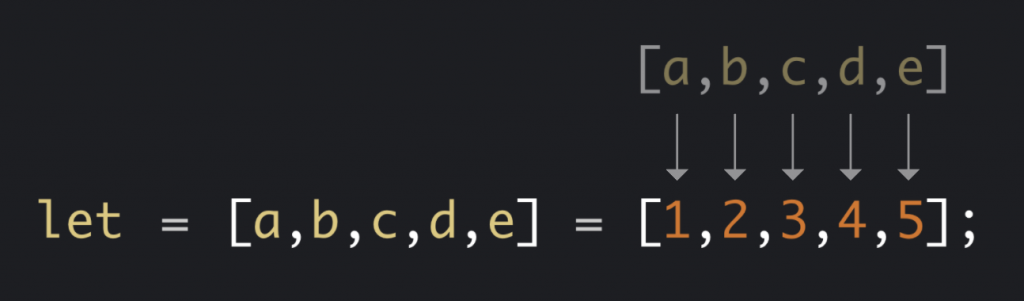
陣列的解構賦值是使用順序的索引值對應,就像是鏡子一樣,將右方的資料往左邊對應,然後會一個位置對一個值 (但沒有像鏡子左右顛倒),如圖:
像這個樣子 我們就可以一次宣告好全部的變數,得到 a=1,b=2,c=3,d=4,e=5,以下來看看範例囉~
假如我們有一個陣列,紀錄我哥前女友的名稱:
let exGirl = ['蘋蘋','欣欣','雯雯','綺綺'];
如果我們要把每個前女友的名稱抓出來存在變數,一般會需要透過陣列的索引值,才能取得我們要的值並賦予變數,像這樣:
let one = exGirl[0];
let two = exGirl[1];
let three = exGirl[2];
let fore = exGirl[3];
而在陣列解構賦值就可以這樣寫:
let [one, two, three, fore] = exGirl;
以上得出的結果就一樣都會是 one='蘋蘋' tow='欣欣' three='雯雯' fore='綺綺',變得相當方便!
而如果遇到空的變數,這些值也會跳過(因為是對應索引位置)。
let exGirl = ['蘋蘋','欣欣','雯雯','綺綺'];
let [one, , three, fore] = exGirl;
// one='蘋蘋'
// three='雯雯'
// fore='綺綺'
如果想知道哥哥第二任以後的女朋友有哪些,可以搭配之前介紹過的剩餘參數這樣寫:
let exGirl = ['蘋蘋','欣欣','雯雯','綺綺'];
let [one, two , ...other] = exGirl;
console.log(other) // other = ['雯雯','綺綺']
假如感覺哥哥快跟現在的女友月月分手了,也可以先設定預設值
let exGirl = ['蘋蘋','欣欣','雯雯','綺綺'];
let [one, two , three , fore , five ="月月"] = exGirl;
console.log(five) // five = 月月
在陣列解構中做互換變數非常的方便,假如我後來才發現哥哥的第一任跟第二任順序反了,就可以這樣寫:
var one = '蘋蘋';
var two = '欣欣';
[one, two] = [two, one];
console.log(one); // one = 欣欣
console.log(two); // two = 蘋蘋
如果陣列解構遇到字串,則會將字串拆解成一個一個字元,賦予到左方的變數上。
let please = '格幫我買飲料';
[a, b, c, d, e,f] = please;
// a=格 b=幫 c=我 d=買 e=飲 f=料
以上~希望哥哥有幫助大家了解陣列解構賦值的用法囉!
參考文章
MDN
CodecastsJSESLint airbnb 撰寫規則
5.2 使用陣列解構子

別人都在羨慕妳哥哥有這麼多前女友
我怎麼比較羨慕你哥哥有妳這麼一位妹妹呢...
哎呦 很會抓重點ㄛ!有這麼可愛的妹妹真ㄉ值得羨慕!![]()